Praso geeft zijn of haar klanten altijd de optie om achteraf zelf aanpassingen te doen aan hun website. We geven u een redacteursaccount en meerdere auteursaccounts met onderling afgesproken toegangen zodat u zelf de content van uw website kan aanpassen. In dit artikel leggen we uit hoe u zelf aanpassingen doet via de website builder elementor.
OPGELET: Indien u niet vertrouwd bent met elementor raden wij de ‘acf methode aan’.
OPGELET: Indien u niet vertrouwd bent met elementor raden wij de ‘acf methode aan’.
1. INLOGGEN OP WORDPRESS.
Om op het loginscherm van uw website te komen dient u naar het wordpress admin scherm te gaan. Dit gaat heel eenvoudig door achter uw domein in de adresbalk van uw browser ‘/wp-admin’ te typen na het domein van uw website.
(bv: wordpressforbeginners.be/wp-admin)In de meeste gevallen hebben we ter extra beveiliging tweestapsverificatie toegevoegd, na het invullen van uw wachtwoord dient u via de google autenticator app nog een code in te vullen ter bevestiging van uw identiteit.
(bv: wordpressforbeginners.be/wp-admin)In de meeste gevallen hebben we ter extra beveiliging tweestapsverificatie toegevoegd, na het invullen van uw wachtwoord dient u via de google autenticator app nog een code in te vullen ter bevestiging van uw identiteit.
2. HET WORDPRESS DASHBOARD
U bent nu aangemeld op wordpress en komt op het wordpress dashboard terecht. Linksboven ziet u de naam van uw website, als u hier op klikt komt u terug op uw website terecht, alleen heeft u nu een extra navigatie bovenaan. Als u nog op het dashboard wil blijven om bijvoorbeeld een wijziging aan uw profiel te doen, geraakt u hier terug op via de /wp-admin link die u reeds had gebruikt.
3. NAAR ELEMENTOR OP DE PAGINA DIE U WILT WIJZIGEN
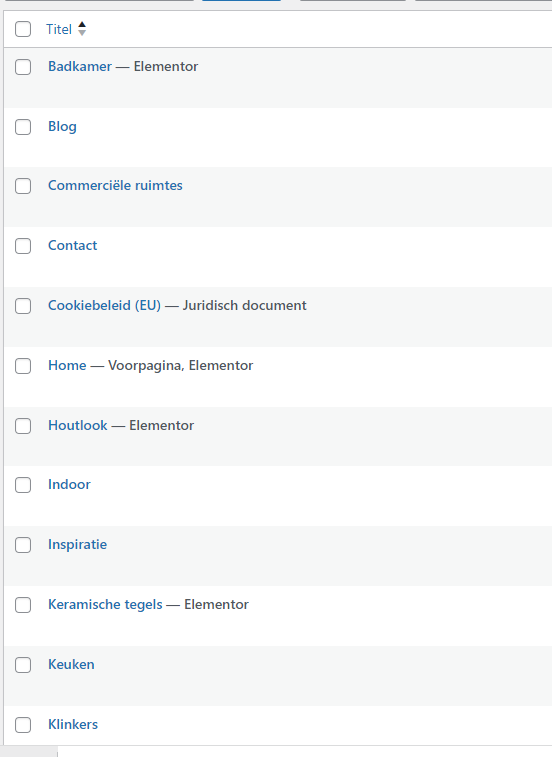
Ga via de navigatie links naar pagina’s, u ziet nu een overzicht van alle pagina’s op uw website. Een pagina die bedoelt is om aan te passen met elementor heeft in het grijs de tekst ‘elementor’ naast de titel. Klik op de pagina en daarna op de blauwe klop ‘aanpassen met elementor’.
4. TEKSTEN OP UW PAGINA AANPASSEN
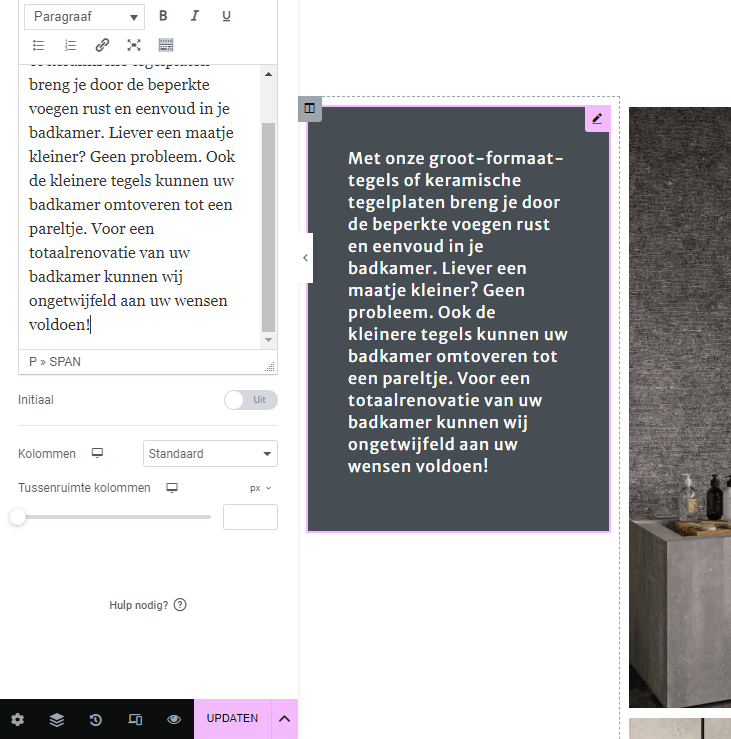
U bent nu in elementor, hier kan u aanpassingen doen aan teksten en afbeeldingen. Ga met uw muis over de tekst of afbeelding die u wilt wijzigen, rechts bovenaan verschijnt er een roos icoontje met een potloodje, als u hierop klikt verschijnt de tekst in de navigatie links, u kan hier nu wijzigingen aan aanbrengen.
5. AFBEELDINGEN OP UW PAGINA AANPASSEN
Hetzelfde geldt voor afbeeldingen of afbleedingsgalerijen. Klik op de galerij of afbeelding tot er links een navigatie verschijnt waar de huidige afbeelding of galerij in verschijnt. Als u hierop klikt verschijnt uw wordpress media bibliotheek, hierin kan u nieuwe afbeeldingen toevoegen door ze in de browser te slepen of te selecteren via windows. U kan ook andere afbeeldingen verwijderen door op het kruisje rechtsboven te klikken.
Klik onderaan rechts als u klaar bent op gallerij invoegen of selecteren bij een gewone afbeeldingen om de aanpassing door te voeren
6. CONTROLEREN & UW PAGINA UPDATEN
Als er een wijziging aan uw pagina is gebeurd, kleurt het vakje links beneden roos, door op updaten te drukken worden al uw wijzigingen live op uw website gezet. Indien er iets mis is gegaan kan u altijd de pagina afsluiten of refreshen.
LET OP: controleer eerst goed of uw pagina er uit ziet zoals u wenst, als u de pagina update en achteraf merkt dat er zaken zijn die niet kloppen kan u ze niet altijd even eenvoudige herstellen.
LET OP: controleer eerst goed of uw pagina er uit ziet zoals u wenst, als u de pagina update en achteraf merkt dat er zaken zijn die niet kloppen kan u ze niet altijd even eenvoudige herstellen.
7. DISCLAIMER & BACKUP
OPGELET: Praso maakt regelmatig backups van uw website om deze te herstellen indien nodig, het is echter mogelijk dat u hierdoor bepaalde wijzigingen kwijt bent. Als u twijfelt om zelf aanpassingen te doen, contacteer ons of vraag om dynamische acf velden te installeren zodat u eenvoudiger zelf aanpassingen kan doen.